Sound Horizons Devlog #6 - The Rabbit Hole of Shaders


The last month of development was dedicated once again to visual improvements on the environments. More precisely, I did a lot of experiments with an exciting new toy : shaders!
Making Shaders in Unity
The last time I experimented with shaders was for Bazza Nava. I didn't know anything on the subject back then, so after unsuccessfully trying to follow some tutorials and write my own, I eventually decided to start from existing shaders and play with them. Did a learn a lot from it? Eeeeh. A lot of the shaders I used were rather complex, and seing so many math logic, there's a lot I didn't really grasp in those scripts. The issue with traditional approach to shaders is that it feels extremely abstract. Sure, a shader is an algorithm that compute the color of a point on a screen or texture. Yes, it does it for all points at the same time. And okay, it takes some inputs like screen coordinates or time. But… How an algorithm localized on a single point can generate nice effects globally? How can it detect edges? How can it make things invisible, change shapes, or create shadow!? All those logics require complex operations, that do not seems intuitive at all. You have to write a lot mathematics function without having a comprehensive feedback. Unlike a traditional program, you can't run it in your head. It can easily be frustrating, and makes you believe shaders are not something you will ever be able to grasp.
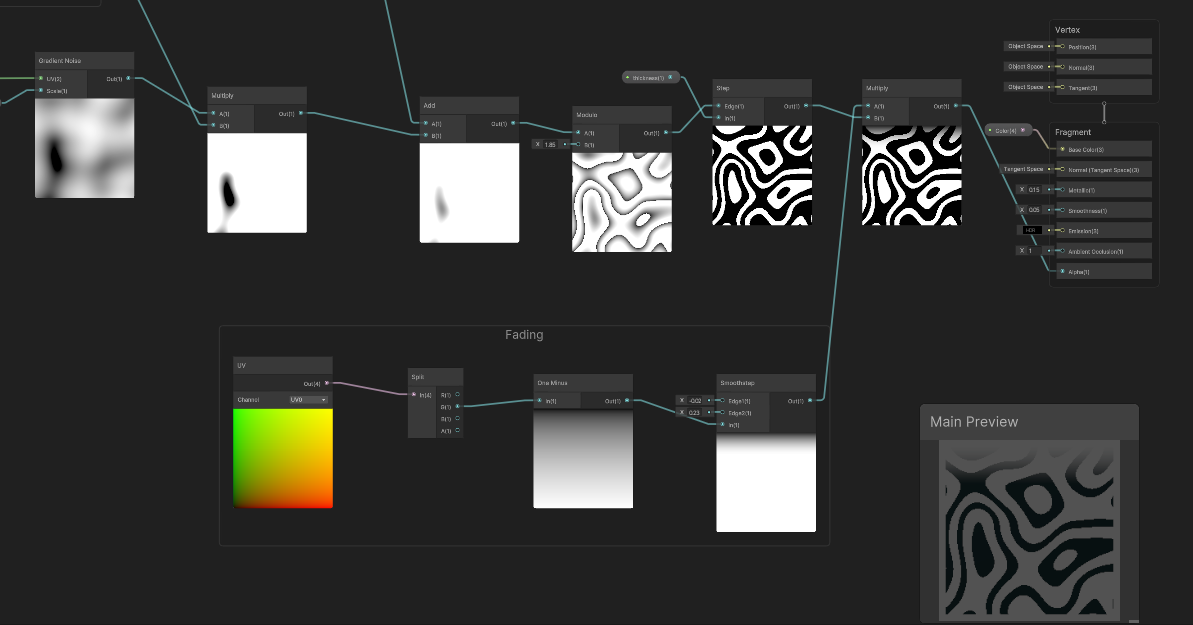
But Unity comes with a fantastic tool, called Shader Graph. It's a visual editing tool for shaders, representing them as a node graph. Each step of a function is represented by a node, in which you can see the result of the operation. It looks like this:

Writing shaders with it is much more easier. And even… kinda fun! Because you immediately see what you are doing, you can try random nodes and see what they do. You can also quickly fiddle with values to immediately witness their effect. It doesn't mean that the shaders logic is simple, but it becomes much more accessible, and you have the right tools to learn it. This way of coding shaders allowed me to understand them as functions rather than algorithms. For example, think of the sine function. If you try to describe it as a function that equals 0 on 0, and 1 on PI/2, this won't tell much about it. But if you represent it as a wave, now it makes it more interesting, and you can see how to use it! A shader is just like a function, except that it's on 2 dimensions. It takes (x,y) coordinates as an input, going from 0 to 1, and create results on two (x,y) coordinates. Those results can be used for colors, alpha, smoothness, metallic… Any property that you usually see on a material! And it can also update the vertices and normal of a mesh.
But one fabulous tool that makes shaders much more quickly powerful in my opinion, is the use of noises. Creating a neat looking effect from only math operation? It can be tricky. But with a Perlin noise, or a Voronoise? Suddenly you have a rich and infinite texture that you can scroll through and create tons of impressive procedural effects with! These make experimenting with shaders very satisfying. You obtain a lot of unexpected results, and make neat looking effects just by accident. Much more motivating than the classic "create a red square" tutorial!
So a lot of this month was dedicated just to play with the shader graph. I tried to see what I could do with different noises, how I could add more randomness, how I could generate different shapes and scatter them, or how to transform a mesh in interesting ways… I watched a tons of tutorials on Youtube, sometime just out of curiosity. Once you understand the basics, shaders become a fascinating subject! I'm everything but an artist, but shaders allow me to create neat visuals by using skills I have: programmation! I eventually was able to create a scrolling sub-shader (that can be used in other shaders), 2D clouds that change shape with time, small droplets that fly upward, and finally a water surface with waves and reflections! Not everything will be shown in this post, but those experiments certainly helped me getting comfortable with the creation of shaders. It even allowed me to understand them in their script form! It's not impossible that I write them this way one day.
Weather machine
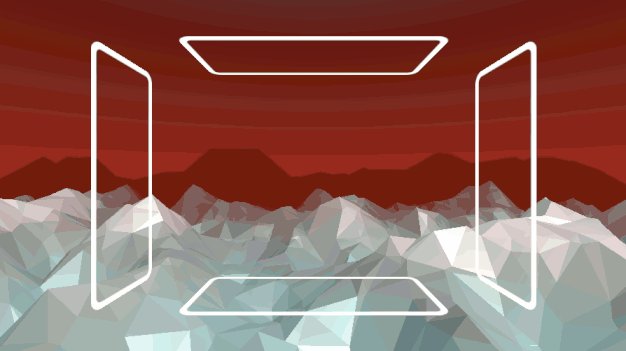
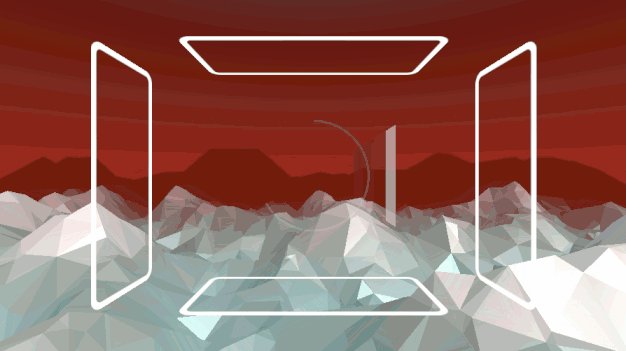
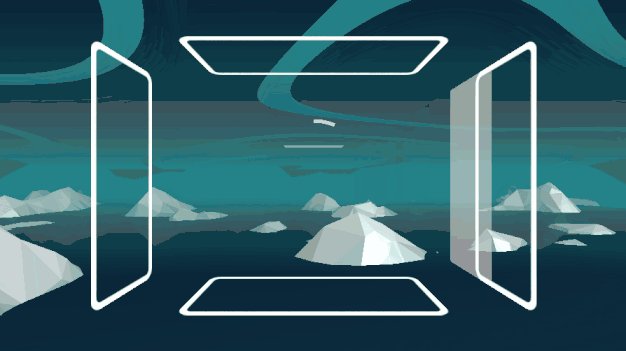
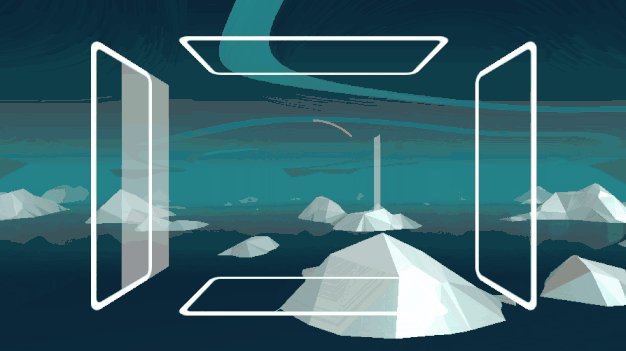
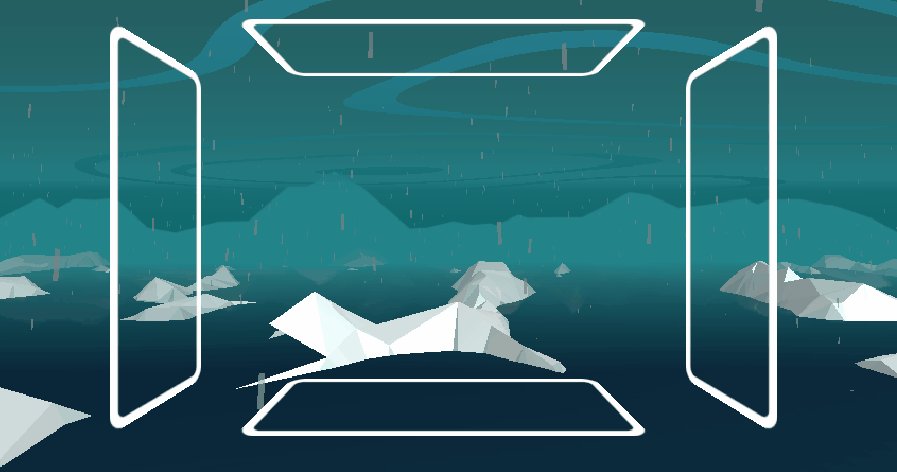
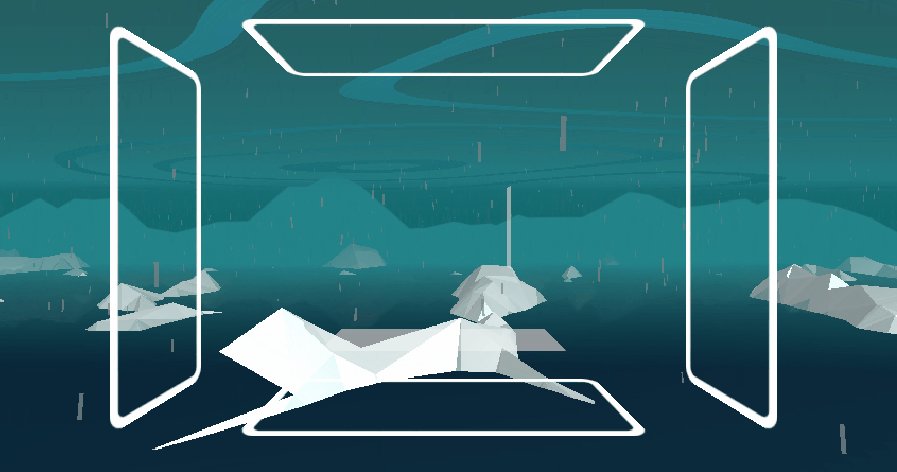
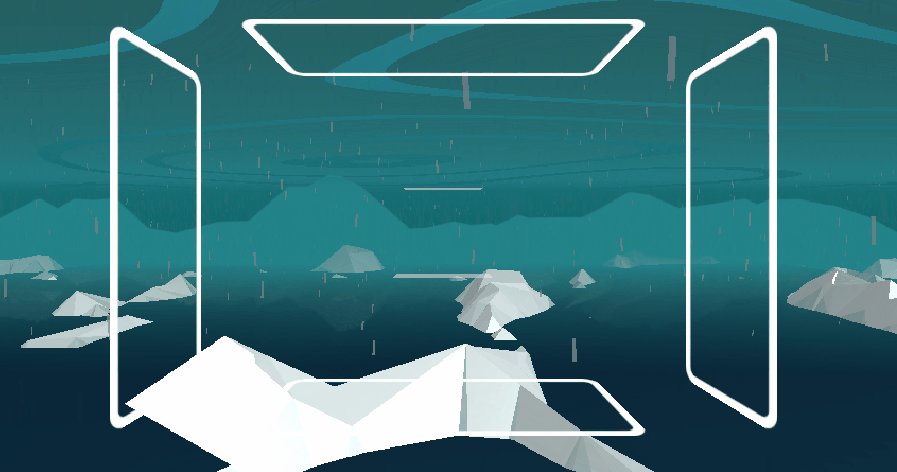
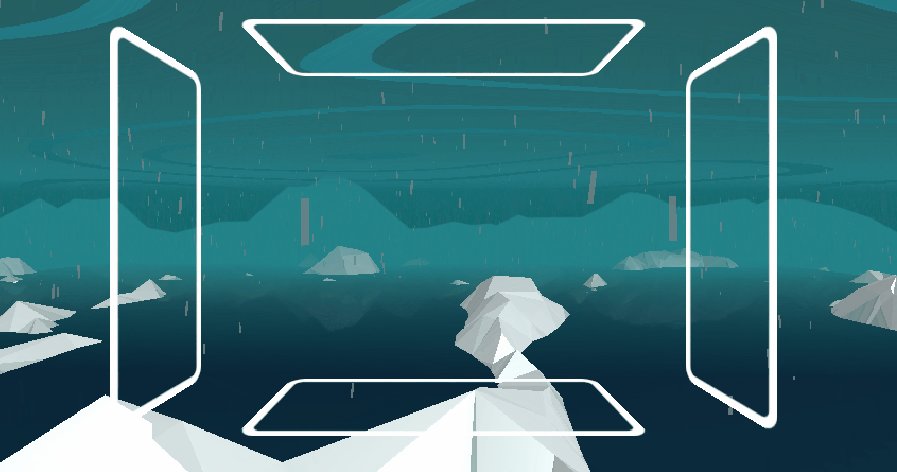
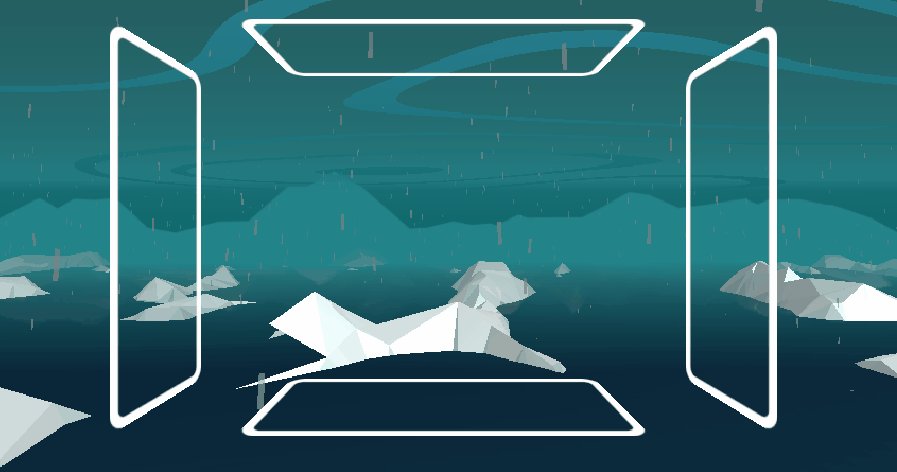
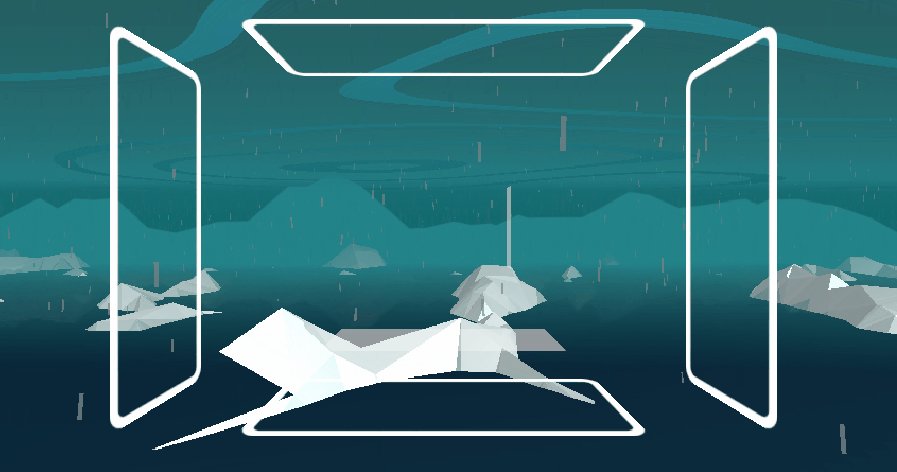
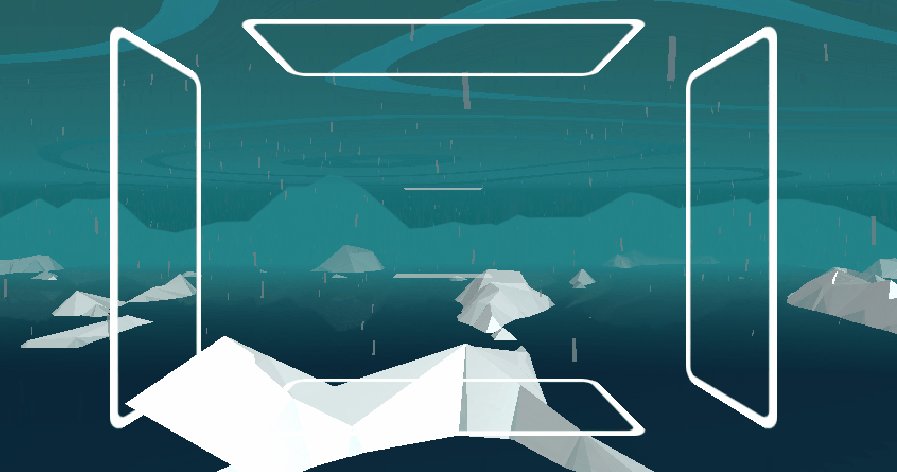
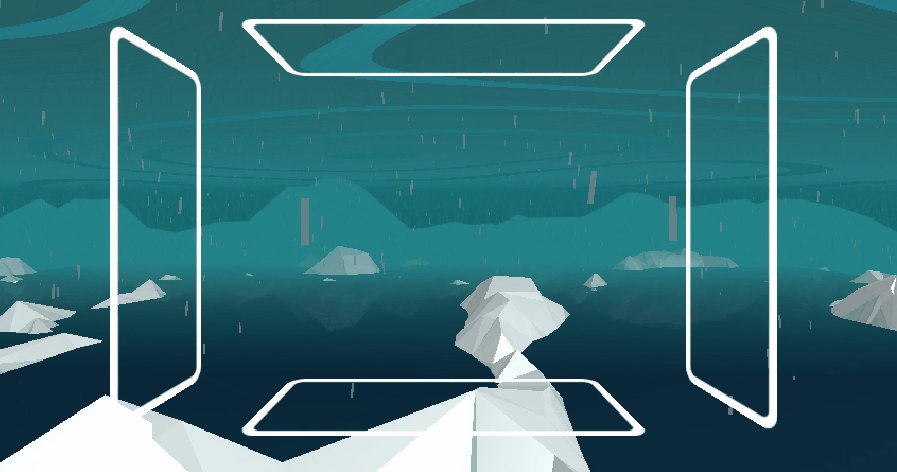
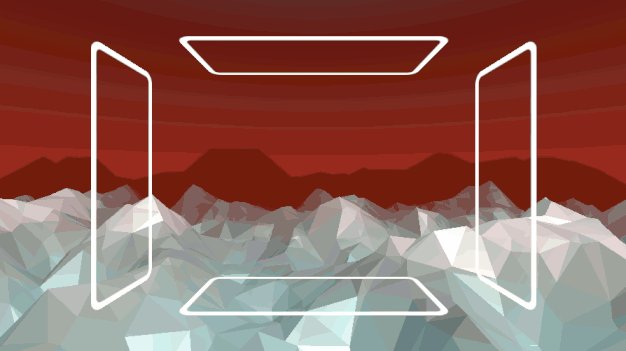
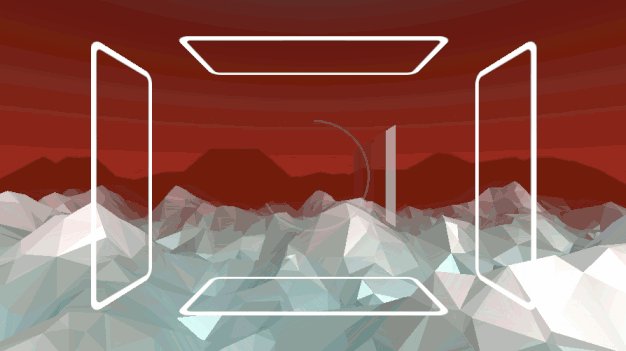
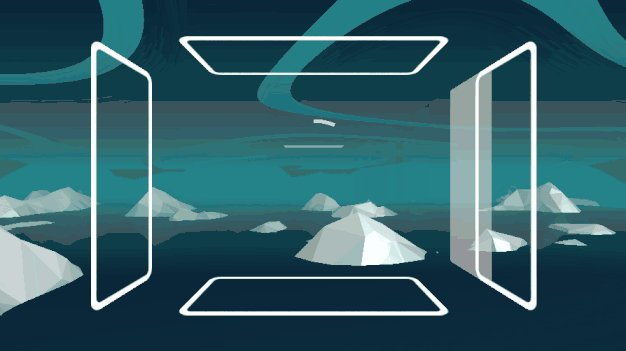
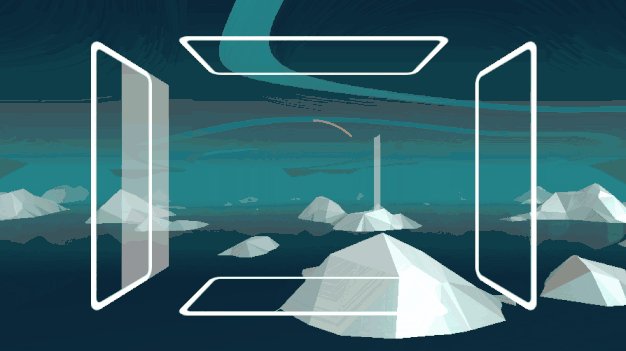
So how did I used these shaders in Sound Horizons? Well, basically I now have the visuals of the third layer. The first layer was a flat terrain, and the second one a field of mountains. In the third layer, we add rain and water to create a lake with islands! The sky becomes cloudy, with a flat texture that has a breathing animation. The water is relatively calm, with only some waves created by the rain. The reflection is technically just the reversed render of the screen, so not really an accurate mirror. But it's subtle enough to not be noticed. The rain itself is heavy, but not enough to hide the landscape. The rain doesn't use shaders, only Unity's particle system. I'm happy it can handle this many sprites on screen!

There needs to be a transition from layer 2 to layer 3. It's what you can imagine: clouds starts from small to large, and water rises to its max level. It works in both directions. Most of the animations are handled by the shaders. I only have to update one of their input to change their effect! This logic could have been written for each component, but since this is something I feel I'll make a lot, I created a modular Material Tween that is able to animate the update on any property on a shader. This makes the creation of new animations very easy! I just have to create a material for one layer, then the material for the other one, and the script will animate the transition between the two. I just have to edit the final result directly in the scene, the animation will take care of itself. This will likely increase the production speed for the next layers!

With these tools made, I should be able to work on the next layers much more efficiently! I have some ideas for them already, but I still intend to explore and experiment with different effects. It's very exciting to be able to create pretty things in 3D! I hope what's coming will be as neat. See you then!
Get Sound Horizons
Sound Horizons
A procedural rhythm game with interactive music
| Status | In development |
| Author | Itooh |
| Genre | Rhythm |
| Tags | 3D, Atmospheric, Low-poly, Procedural Generation |
More posts
- Final Stage Difficulty UpdateJan 02, 2025
- Devlog #13 - One Colorful ShaderDec 07, 2024
- Colorful Grid UpdateNov 22, 2024
- Accessibility UpdateSep 30, 2024
- Sound Horizons is out today!Sep 18, 2024
- Devlog #12 - Score in a procedural worldJul 08, 2024
- Devlog #11 - Menus Part 2Jun 17, 2024
- Announce trailer and official store pagesJun 06, 2024
- Sound Horizons Beta is available for play-testApr 29, 2024
- Devlog #10 - Loops and circlesApr 03, 2024

Leave a comment
Log in with itch.io to leave a comment.