In Octave Devlog #7 - Press start to play
So, last week I was intending to do the ending screen before the start screen. The I realize: the start screen precedes the ending screen, and I kinda need it. So I did the start screen.
Intro / Outro
The reason why the ending screen depends on the starting screen is that both are states “outside” of the game. The player is not displayed, controls are locked, and pressing Start causes the game to begin. Plus, they both have some UI that should be hidden once the game is started. They are pretty much the same thing. So if I want to work on them, it has better to be the most accessible one.
One particular thing they share is the title. I initially planned to display the game title, In Octave, on the start screen, and on the ending screen something like “Congratulation!”. However… I do not like “Congratulation”. It feels out of place in a minimalist game devoid of any word. Feed-back are only visuals and auditive during the whole game, and suddenly we're explicitly applauding the player? Nah, it almost feels disrespectful. Instead I should write something more objective, that just says “You have reached the end”, but in an abstract way. Kinda like the "Super Hot" at the end of every levels of "Super Hot".
… “In Octave” does sounds nice.
So that's facilitating my work: both the title screen and the ending screen display “In Octave”! And most importantly, the player should be absent. The main differences are:
- The start screen display controls and a “Press Start” message
- The ending screen display scores
- During the ending screen, the balls are still present, adding music to the title
So far I've been able to make the player appear and disappear, and to lock controls. There even are animations when the player is activated or deactivated (it still lacks sound effect though)! So the game properly launches, and exits. However it still cannot be restarted. I will work on that soon. But first, a bit of aesthetic.
Font
It's always a bit tricky to choose a font for a game. For In Octave, I wanted something thin and modern, with some geometries. I finally decided that Springsteel Light was the one I was looking for. I could had made a logo in GIMP and save it has a PNG, but… What the heck, I want to use as few graphic assets as possible! Let's learn how to write text in Phaser! Spoiler: it's not as easy as you may think.
Well, actually, just writing text is okay, and stylizing it too. I feared that aligning it would be a nightmare, but you can very easily center it horizontally and vertically! The difficulties comes in loading a font. Loading a font from CSS is asynchronous, which means that if a text s written on the canva before the font is loaded, it will appear in arial. The solution provided by Phaser is to use Web Font Loader. It's not really well documented though. After finding some helpful articles, I've been able to work it out. Since this could help you if you want to use Phaser with a custom font, here is my code:
import WebFont from 'webfontloader';
// ... Inside a Preload state that load all assets for the game
const fontPromise = new Promise((resolve) => {
const wfconfig = {
custom: {
families: ['springsteel'],
},
active: resolve
};
WebFont.load(wfconfig);
});
// .. Wait for promises, then
this.game.state.start('Main', true, false, data);
// ... Inside Main state:
this.game.make.text(0, 0, 'OCTAVE', {
align: 'center',
fill: 'white',
font: `${CONSTANTS.TITLE_OCTAVE_SIZE}px 'springsteel'` // Do not forget the quotes!
});
Where "springsteel" is loaded in a CSS file as a font-face.
This technical part motivates me to release the code in open source once the game will be finished. I've learned a lot about Phaser, and a lot of what I've found wasn't clearly explained in the documentation. So I'll be glad if my little game can help some dev to structure their game with Phaser.
Anyway, now that we have the title, we can add what's around it.
Control scheme
The very first screen should briefly explain how the game is played. Not in a lot of details though (I want the player to discover the rules themselves), just the basic interactions. Those are:
- Move: Left stick / WASD / Arrows
- Shoot: Right stick / Left click
This shouldn't take a lot of space. The title will be in center, so there should be room above it inside of the octagon.
However… It's still a lot of text to read, that the player might skip if they instinctively press start immediately. Plus, it's a bit confusing: three options for moving, but two for shooting? Right stick, left click?
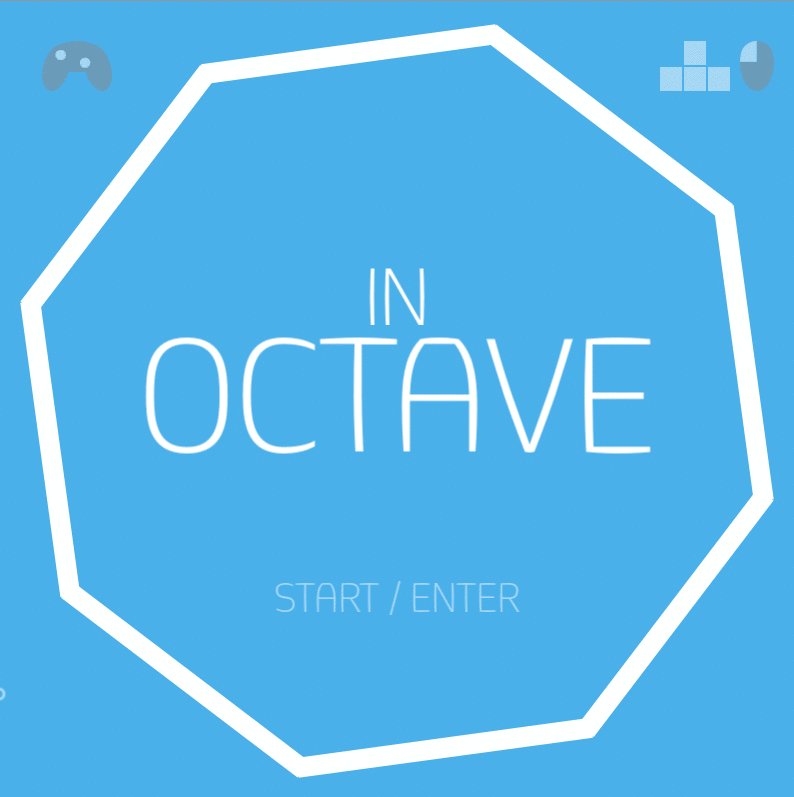
It would be better to use icons. One with a game-pad, one with keyboard directional keys, and one with a mouse. No reading, immediate understanding. Although, using icons means that I will break a promise… And use graphic assets. Sigh.
At least, I made them myself. It's not perfectly symmetric, and dimensions are a bit weird… But eh, for the time they will appear, they are good enough.


Plus, they are tiny enough so that I can put them outside of the octagon, in the top left and right corners! That leaves more space for the title to breathe. Nice. And actually, do they need any text? Maybe the icon alone are enough.
At first I kept the same logic as earlier: MOVE, then SHOOT. However, it was still a bit confusing. On the left there was a game-pad next to arrow keys, and on the right another game-pad next to a mouse… It looked like you were suppose to play with a gamepad and something else! So instead, I presented the two options: on the left side, the pad only, and on the right side, keyboard and mouse. Without explanation, it seems pretty clear what buttons you can use depending on your controller.
The absence of text was still concerning… Sure, if a player is familiar with shooting games, they will recognize immediately the logic. But what if they are not? They need time to experiment: finding out that one stick allow them to move, then the other to shoot. Will they remember the buttons after the start screen? Will they even notice them? So to not take any risk, I don't make those icons disappear right at the start of the game. Instead, they remain on the screen until the first ball is shot. Yes, I assume that the player will more easily understand how to move, and by the time they figure out how to shoot, they won't need indications anymore. Of course, those controls will still be described in the game's description, just in case.
Alright, here is the result:

Now, there's actually not so much left before the game is finished! My priority will be the restart: player should be able to restart the game once they have completed it, but also anytime during the game. Then, I will attack the score screen. And ideally, see how I can save best scores locally.
Get In Octave
In Octave
A musical dodgeball
| Status | Released |
| Author | Itooh |
| Genre | Shooter |
| Tags | Bullet Hell, Music |
More posts
- In Octave Devlog #9 - And… TIME!Jun 24, 2018
- In Octave Devlog #8 - Finish LineJun 15, 2018
- In Octave Devlog #6 - a m b i e n tJun 01, 2018
- In Octave Devlog #5 - Generative MusicMay 18, 2018
- In Octave Devlog #4 - Evil schemesMay 11, 2018
- In Octave Devlog #3 - Circles solve everythingMay 04, 2018
- In Octave Devlog #2 - How to tune your octagonApr 23, 2018
- In Octave Devlog #1 - Shooter meets breakoutApr 17, 2018
- In Octave Devlog #0 - It's a new thing alrightApr 09, 2018
Leave a comment
Log in with itch.io to leave a comment.