In Octave Devlog #0 - It's a new thing alright
Hello everyone!
This is the introduction of a weekly devlog for my next project: In Octave. For those who wouldn't know, I've decided this year as an experiment to write updates on my game development every week. So expect to see these posts regularly. It's a personal project, but I'll do my best to have some progress to show each time!
Presentation
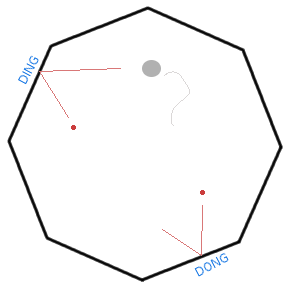
In Octave is a HTML5 game that is best explained with a picture :

Player shoot balls, which bounce on walls, making notes. As simple as that.
This is the core concept. A musical shooter where the player must avoid its own projectiles as long as they can. Each wall will correspond to a note inside an octave. This way, with many balls bouncing randomly around, the game should generate a procedural melody!
There is a bit more to say about the specific rules. I had a lot of time to think about this during my previous project. So most of the game-design is pretty much already established. I'll detail it bit by bit as I will make progress in the development. For now, I'm just focusing on the system to make a first prototype.
Tools & challenges
I took the decision to try some new things for this game. It is simple enough to be the occasion to learn new tools!
The first one is Phaser JS. I'm actually a JS developer, so I think this framework could be very useful in the future. Plus, it allows me to use native JS (ES6) and node libraries, while benefiting from a complete game framework (including the physics engine p2). I usually work with Superpowers , but this framework is kind of a closed environment, making it difficult to use external libraries (it's a pretty great engine nonetheless).
Talking about libraries, one I intend to use is ToneJS. So far I've mostly worked with the native Web Audio API, and did one project with Pizzicato. From the research I've done on the subject, ToneJS seems to be quite versatile, as well as pretty popular. Again, knowing how to use it could help me a lot in my exploration of musical games. And it does exactly what I want to do: creating virtual instruments, and make them play notes. Now I don't know yet if want to create my own synths with oscillator sounds, or use VSTs to use acoustic instruments. I might choose the later, since I the background music will definitely use synths, and I would like to create a contrast. But we'll see what sounds the best!
Another challenge I set up to myself is that I don't want to use sprites. The game is made only of basic shapes. I want to draw them manually, something I've never done before. This way I should be able to create some interesting animations: size changing, color gradients, drawing shapes… This gives me way more freedom than spritesheets! I'm a terrible artist, but I'll see if I can do a nice minimalist design.
Finally: I want the game to be playable either with keyboard and mouse, or with a controller. My previous games mostly used the keyboard, so it's time I finally learn how to use a pointer! Same thing for controller: a twin stick control seems to be the most appropriate.
Progress so far
Right now, all I have is a circle that moves inside an octagon, with collision detection. Yeah, not the most exciting thing to show. Hey, I'm still proud of my octagon! I did the math on paper to place those 8 walls, and I failed miserably. Turns out I forgot a lot of things from high school… Shame on me.
But the trickiest part was to make Phaser JS to run with ES6! Here are the mistakes I made, that you should definitely avoid if you don't want to lose hours on nothing:
- If you want to work with webpack, do not use a script that generates automatically a webpack file. Even if you are tired of copy-pasting it for every new project, those scripts are likely to be out of date and to use deprecated configurations, or worse, install old versions of webpack and babel.
- PhaserJS is currently in version 3. But the one you want to use is actually Phaser CE (Community Edition, also sometimes called 2.7). So make sure in your package.json to use phaser-ce instead of phaser. And most importantly, make sure that the tutorial and doc you read is not for Phaser 3.x (the official website has still the resources for 2.6). But why not using the latest Phaser? Because Phaser CE is has still more docs and examples, and works well with ES6. Which leads me to the final advice:
- Use boilerplates! Forget your pride, don't try to write your own setup that won't work. You will just face the same problems that other people have already solved. Here are two setup that I found very useful: https://github.com/lean/phaser-es6-webpack and https://github.com/goldfire/phaser-boilerplate. You can just copy-paste their webpack.config.js, but I suggest to understand what they do.
Another advantage of these boilerplates is that they show how a Phaser project can be structured. This is a thing that the official documentation lacks: there are a lot of tutorials and examples of single file project, but none explaining how to structure larger games. Here, I learned how to use States and Objects, so that my code could be nicely divided.
As stated above, I wanted to draw shapes without using sprites. There isn't a lot of documentation for doing that in Phaser. I still found this little stackoverflow that was very useful. Using BitmapData allows to draw sprites that can then be used by Phaser's physics engines. I wonder if using a different engine, it would be the same mechanism? Maybe there exist tools to use vectors instead. But for Phaser, this seems to work! And there's a lot of resources and examples on BitmapData, so I will surely find what I need there!
Next time, I plan to add a callback for each wall collision. Just a little animation to make each wall respond individually. And I will add the projectiles. Making them bounce indefinitely would allow me to more understand more how p2 works. See you in a week!
Get In Octave
In Octave
A musical dodgeball
| Status | Released |
| Author | Itooh |
| Genre | Shooter |
| Tags | Bullet Hell, Music |
More posts
- In Octave Devlog #9 - And… TIME!Jun 24, 2018
- In Octave Devlog #8 - Finish LineJun 15, 2018
- In Octave Devlog #7 - Press start to playJun 08, 2018
- In Octave Devlog #6 - a m b i e n tJun 01, 2018
- In Octave Devlog #5 - Generative MusicMay 18, 2018
- In Octave Devlog #4 - Evil schemesMay 11, 2018
- In Octave Devlog #3 - Circles solve everythingMay 04, 2018
- In Octave Devlog #2 - How to tune your octagonApr 23, 2018
- In Octave Devlog #1 - Shooter meets breakoutApr 17, 2018
Leave a comment
Log in with itch.io to leave a comment.