In Octave Devlog #1 - Shooter meets breakout
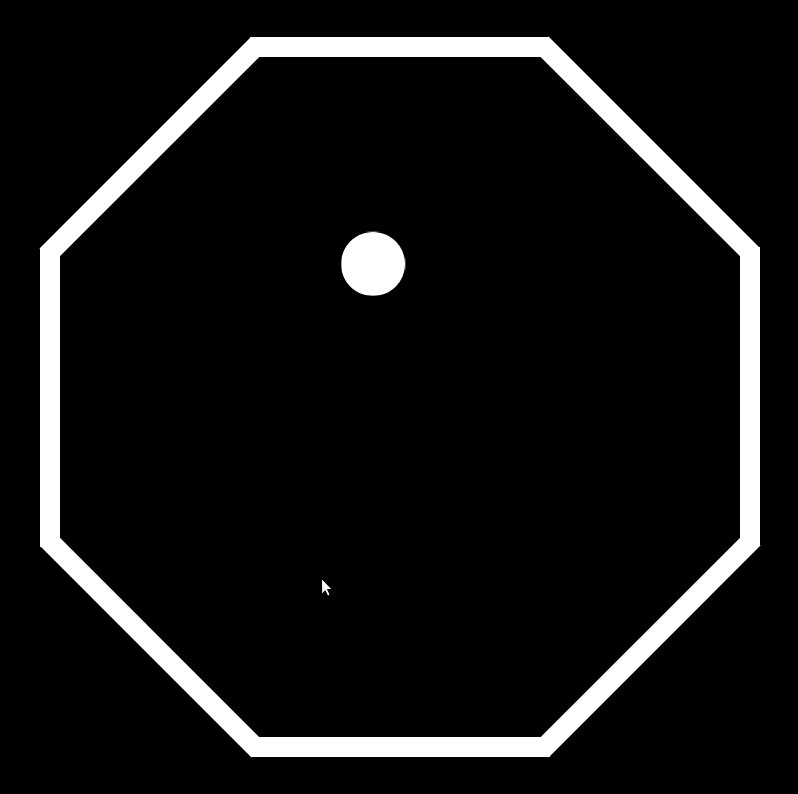
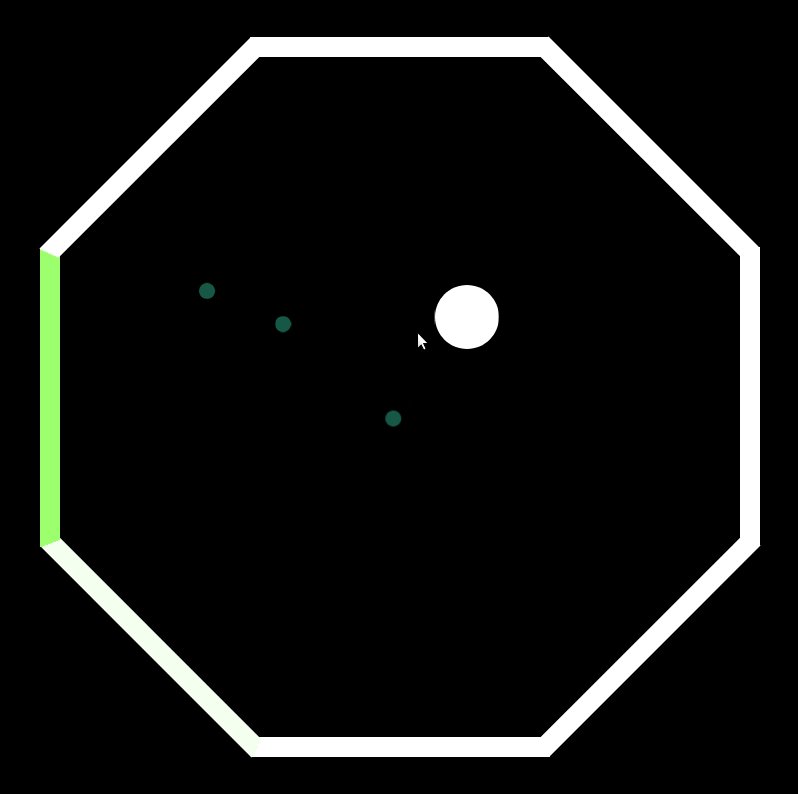
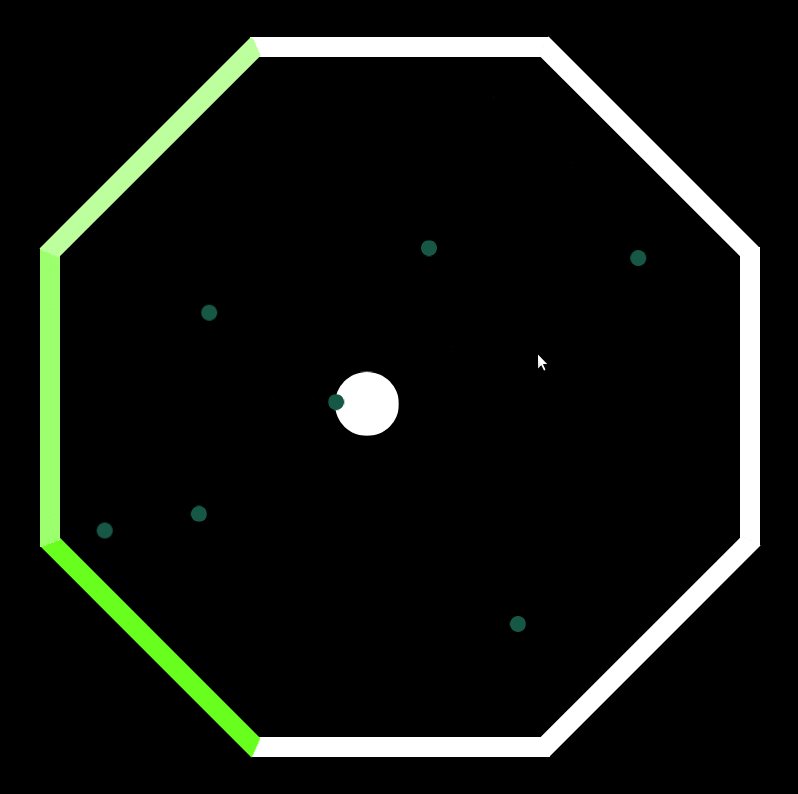
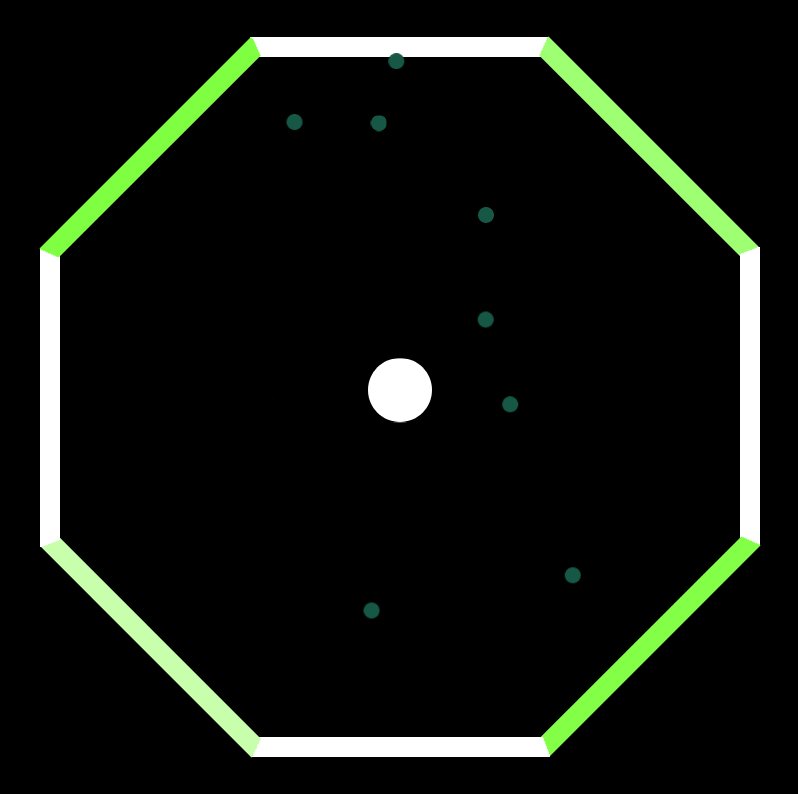
The prototype is starting to look like something! The core physics is here, as well as the controls. Here is how it currently looks:

The proportions and speeds have yet to be balanced. But for now, it's functional!
One of the discoveries I've made with the wall is that Phaser's BitmapData actually uses the native HTML5 canvas, which context can be accessed. This will make drawing a way lot easier, since there is plenty of doc for it. Plus, it definitely means that I will be able to reuse what I'll learn in this project! As you can see, here it has been use to draw walls as trapezes, and make them fade colors when hit.
Otherwise, as I continue to learn Phaser, I realize its doc is not the most practical to read. It has a lot of examples, but unfortunately all of them do specific things in a lot of different ways. Their tutorial don't go further the installation. And their API documentation, while extremely useful, is a pain to navigate… No anchor links, not a lot of example of use… And this might be the worst way to display a list of properties:

Also, for a reason I can't explain, every post in their official forum displays JS code in one single line. Ouch.
However, the tool is so far pretty efficient. Finding out how to use correctly collisions groups was tricky (I have now a CollisionManager that establishes the collisions between entities and their bounciness), as well as how to use vectors (called Point in Phaser) and read the pointer's clicks (actually there is no justClicked function, I have to manually manage a cool-down), but once I knew how to do that, It worked quickly!
Other thing I can mention: the game is playable with a gamepad too! Moving is done with the left stick, shooting with the right stick. One odd thing though: Phaser use constants numbers for the stick axis… Which seems to be misplaced on Firefox! At least with my current one. I added a browser verification at the start of the game to fix this, but it worries me a bit. I'm developing on Linux, so once the game will be close to its release, I'll try to find some beta-testers on Windows and Mac, see if IE and Safari are fine, and if there is no difference between OS. At worst, it's still playable with keyboard and mouse.
Next week, I plan to finish this prototype! The only thing it needs is now sound! It is time to use ToneJS and a bit of music theory to check exactly what kind of music this concept can create. If everything goes well, I will then be able to explain the rules of the game and its actual goal.
Get In Octave
In Octave
A musical dodgeball
| Status | Released |
| Author | Itooh |
| Genre | Shooter |
| Tags | Bullet Hell, Music |
More posts
- In Octave Devlog #9 - And… TIME!Jun 24, 2018
- In Octave Devlog #8 - Finish LineJun 15, 2018
- In Octave Devlog #7 - Press start to playJun 08, 2018
- In Octave Devlog #6 - a m b i e n tJun 01, 2018
- In Octave Devlog #5 - Generative MusicMay 18, 2018
- In Octave Devlog #4 - Evil schemesMay 11, 2018
- In Octave Devlog #3 - Circles solve everythingMay 04, 2018
- In Octave Devlog #2 - How to tune your octagonApr 23, 2018
- In Octave Devlog #0 - It's a new thing alrightApr 09, 2018
Leave a comment
Log in with itch.io to leave a comment.