1.0 Update and Post Mortem





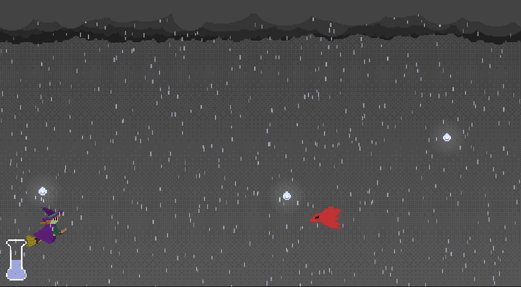
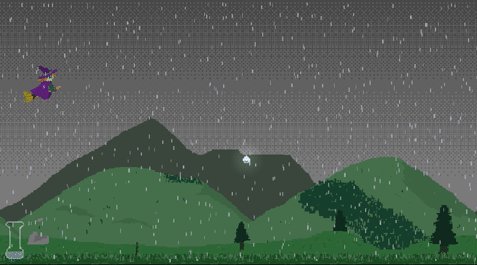
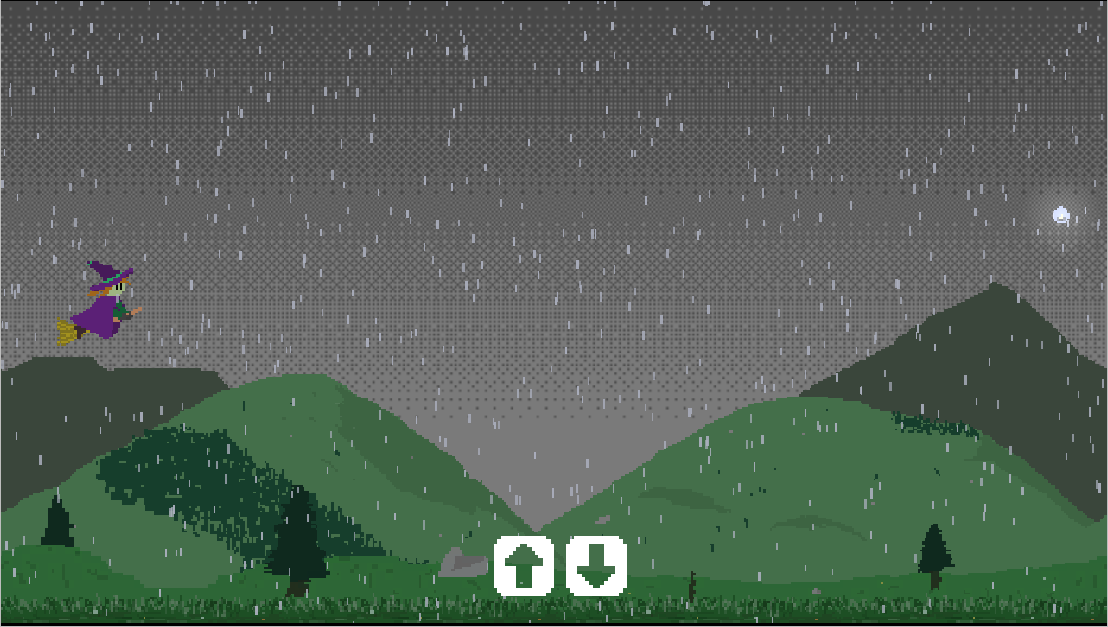
Recently I've participated in the Godot Wild Jam 58, a monthly one-week jam. The reason I joined it is mostly because I wanted to try out Godot 4.0, at least once before the GMTK Jam in July. Also, I've been so busy working on my other project, I practically haven't made a single game this year! I wanted to change that. So I joined the jam, and the result was To Take Off, a 2D runner starring a witch under the rain.
I've just updated the game after the jam, to polish it a bit and add some small features that I felt was missing. But I jump on the occasion to do a little post-mortem, and talk about its elaboration.
The melody of rain
The jam started on June 9th, to end on the 18th. This gave me one whole week, with two additional days! However I couldn't work on the first week-end, for personal reasons. So these first two days were dedicated solely on brain-storming. A lot of time just to conceptualize the game!
The announced theme was "Rain or Shrine", allowing to focus either on rain, shrine, or both. I put the "shrine" apart because, well, as a non-native English speaker I wasn't sure about what it meant. In my head "shrine" mostly refers to the things in Breath of the Wild. So that let me with "Rain".
Something I do a lot for finding ideas during a jam, is to try to imagine how a word sounds and feels. I enjoy making generative music, so I try to find what kind of music system would fit the theme. I think less about game genres than about emotions through interaction and systems. How would a rain sound? What would be its melody? The picture that came immediately to mind was The Floor is Jelly.

I like the idea of an erratic ambient made of short drop sounds playing on one chords, that would change along the levels. However I don't want to make exactly this, because Disasterpeace already did it very well. We're here to try new things! So instead of playing notes randomly, why not play them in arpeggio? Or even better: phasing arpeggio! Meaning two instruments play the same notes, except that one has a slight delay. It's something used for example in Mario 64's Toad Turnpike, I find it quite mesmerizing. We can make a simple background with an arpeggio, and then complement it with dynamic sound played by game elements!
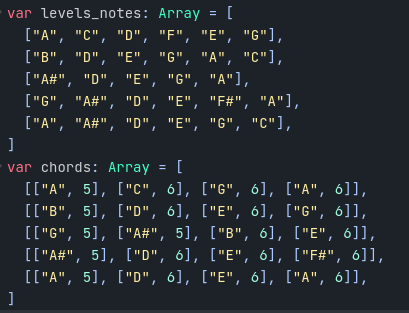
I initially pictured making this soundtrack 100% procedural, but eventually opted to writing it directly in Waveform. I made the music very late in the jam, but still dedicated half a day for it! It is after all the first inspiration I had, as well as an important part of the mood I wanted to convey. The instruments are mostly made of synthetic sounds, mixed with a bit of chiptune and a piano with chorus. Some of them were entirely designed, others are using presets that I then tweaked. For the composition, I didn't rely on strict music theory for once, but instead tried out notes successions that would feel neat, looking for something close to a pentatonic scale. To then play dynamic notes that would fit with the music, I selected them in the code in the most direct way:

I used my plugin Godot Simpler Sampler to play them with various instruments. The background loops are really short (only two bars), so it needed lead instruments to add a melody! Using random game event for that was the easiest way to create something interesting that would never repeat. For making the transition between each layers, I first tried to do it with a plugin (Meta Player, which is the new version of Godot Mixing Desk), but unfortunately ran quickly into some errors. So I used the most simple solution: they all play together, and I just adjust their volume. Since they don't play on a strong rhythm, it's okay if they get out of sync.
I'm really happy with the result! I even had enough time to do a song for the end scene. To be honest, this time could have been used elsewhere. But again, music is an important part of the game I wanted to create. Because it participate to telling a story.
Designing a tale
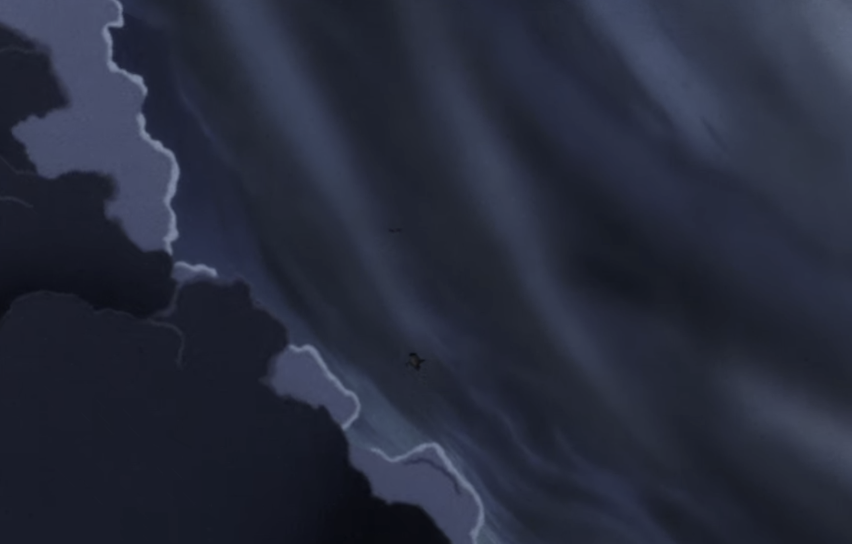
Let's go back to the brainstorming phase. To go along with the music, there definitely should be rain on screen. Lot of it. Everything should be drown inside a heavy storm! Oh, maybe we could set the game in the sky? What if levels were represented by height, going higher and higher? Eventually we might get inside the clouds, just like in Castle in the Sky! We could maybe fly above them, like in Kiki's Delivery Service! Suddenly I had a lot of imagery from Ghibli in mind. Ghibli became the main inspiration for what I was aiming for, and I wanted to make a game in a universe close to that. Therefore I decided that the game would be about a witch on a broom, who goes higher and higher to eventually pierce the top of the clouds.


As for the Shrine, well, at one point I jokingly thought that at the end of the game, above the clouds, we could find a giant Shrine from Breath of the Wild. But as I imagined how it would look, I thought that a giant floating island with some kind of monument on it would be pretty cool! Hey, we already used that Ghibli as a reference, so why not continue? So that how the ending, and the global story, was decided. Why does the witch needs to go on top of the clouds? To get to that island. Why? That is left to the imagination.
(Note: retrospectively, Tears of the Kingdom might have influenced me as well)
Happy little clouds
I wasn't available for the first two days of the jam, but the following week wouldn't be much productive either. Because I work on a full-time job, I only have free time on the evening (and I still need to rest)! That's something I knew from the beginning: I would mostly develop the game on the last Saturday and Sunday, just like a 48 hours jam.
However, that didn't mean I couldn't do anything during the week! Since we have a universe we want to represent, I needed to draw art for the sprites and backgrounds. At some point I considered teaming up with an artist, but we were already too far in the jam to search for an available artist without taking risks. Beside, I make so many games with only abstract shapes, drawing art myself would be a nice change!
My drawing is very rusty. I'm definitely not a good artist in that regard. I chose pixel-art by facility: I could do less animations without it looking too static, and it would allow some elements to be more suggestive. Besides, I intended to use particles to simulate the rain, and it would work better with large pixels. The game I had in mind was very "gamey" anyway, an infinite scroll from left to right, dots to collect… Yeah, 2D pixel-art matches with the tone.
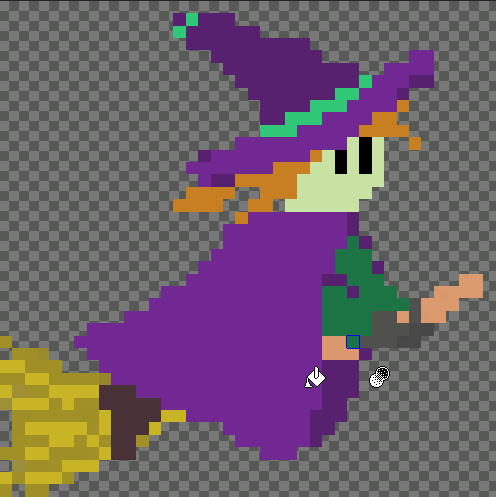
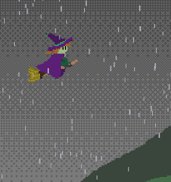
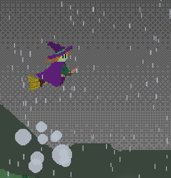
Drawing each element took me hours. The witch was particularly tricky, I rarely draw bodies! For the first time I tried to make it anatomically correct, with a realistic position on the broom, so that the cloak wrapping it would make sense. Small details like feet and hands were a nightmare to make: they are made of very few pixels, so a single dot could make them look right or completely off. I eventually decided to put black gloves on hands for better color contrast (a detail that satisfyingly makes sense). I initially wanted to add different poses, for steering up and down, as well as losing balance, but drawing just this one sprite took me so much time, I just stick with it. The animations were thus made only by pivoting the sprite. Yes, I'm sorry pixel-art enjoyers, the pixels in the game are not consistent!

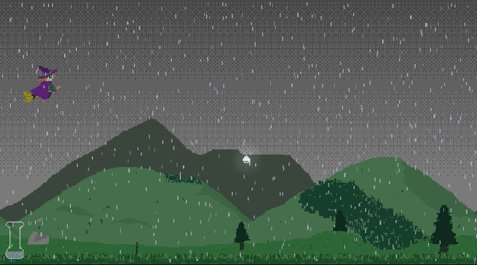
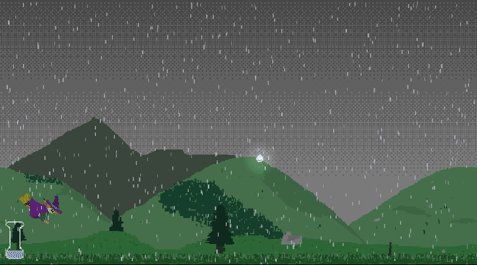
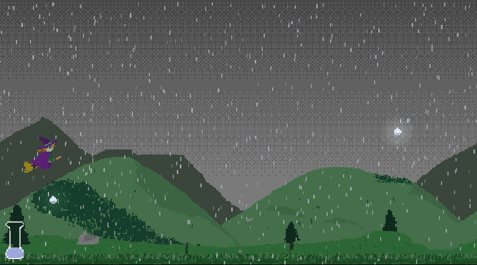
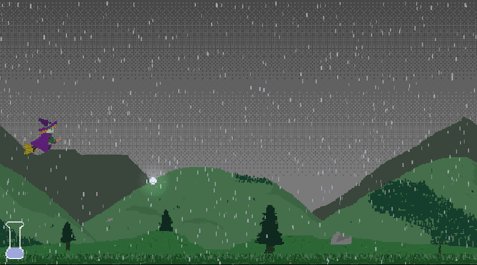
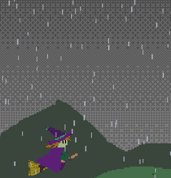
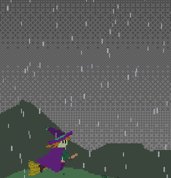
Making the backgrounds was more satisfying. It was a struggle as well, with a lot of trial and error. But the details mattered less, I was more free to experiment. I actually tried to apply some techniques from Bob Ross' Joy of Painting. Drawing forest in the distant mountains with vertical lines, adding foliage with small touches, drawing snow and shadow with brush movements… The end result was not so bad! I'm particularly proud of the floating island at the end. I drew random shapes, erased part of them, trying to find what kind of architecture could emerge. And little by little, it turned out into a complex set of castles and towers, with even an unexpected dragon!


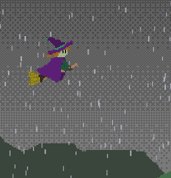
Naturally these backgrounds are not very large. I had to use the best of my time, so I didn't make them longer than one screen. Thus it loops pretty quickly. It's really apparent on the first level, but fortunately the parallax prevent it to feel too much repetitive. Speaking of it, you might have already guess: the camera actually doesn't move. It's only the parallax that changes its offset at a certain speed, and the different layers move according to their "speed scale". I had to use some tricks to calculate, for every one of them, at which point they should loop (duplicating the sprite to put it further). I also added a "darkness light" in the scene, so that the sprites (witch and background) actually feel like they are under clouds (or inside them).
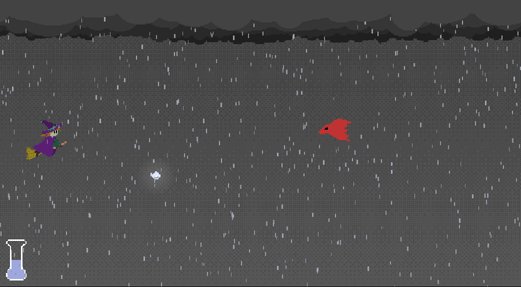
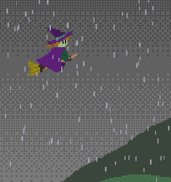
Lastly comes the rain, which is one of the first technical thing I implemented on Saturday. It is made with a GPUParticlesEmitter, and I was at ease to see that it's efficient enough, and run well on web export. I wanted a fast rain, with thousands of drops at a time. And that's what actually on screen, with even different fall speed, sizes and opacity! It's still look like a "game" rain (a bunch of pixels with no weight), but it's satisfying enough. Only regret: I couldn't make it start incrementally. I tried to have one or two drops falling, then a bit more, then more, and more, until it becomes a full storm. But alas, you can't tween the particles number that easily! So they all fall at once at the start of the game. A weird effect, but eh, that adds a bit of comedy.
Playing a witch
Again, let's rewind to the very beginning of the jam, where I was trying to find which kind of game I wanted to make. So, we play a witch on a broom, getting higher and higher in the sky. Each layer would be a screen, with its own background and music. But what would the player do in those levels? Avoid obstacles? Solve puzzles? Play rhythm games? Shoot enemies?
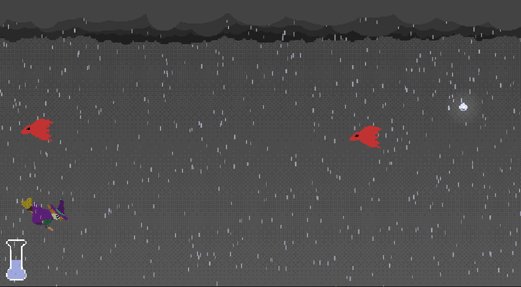
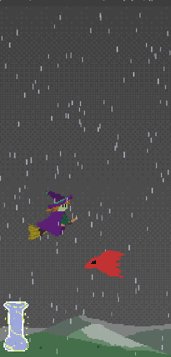
Eventually I figured out I wanted mechanics that conveys the story the game is telling. The game is about a witch flying up in the sky, so flying should be the main interaction. Flying a broom is hard, so the game should express that feeling! Okay, but how? When we move a character on screen, it can be for two things: avoiding, or catching. The game taking place in the sky, there's likely not gonna be a lot of stuff to avoid. Also, I'd like the rain to be more than an aesthetic component of the game. To fit the theme, I should find a way to interact with it (that can also be implemented realistically, we're not going to use water physics). Catching rain drops would be hard, but what if there were larger ones, maybe magic or special (I like the word "powerful": abstract, mysterious, witch-like), that would fall slower? Now we have a main goal! Collecting drops would allow the witch to go higher, by using some kind of rain potion. It makes sense with the narrative! Then we can add some basic enemies, just to increase the difficulty. They should not be fought though, because this is a game about flying, not fighting.
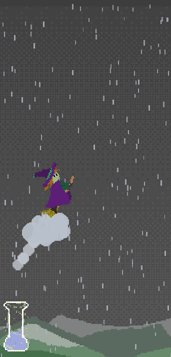
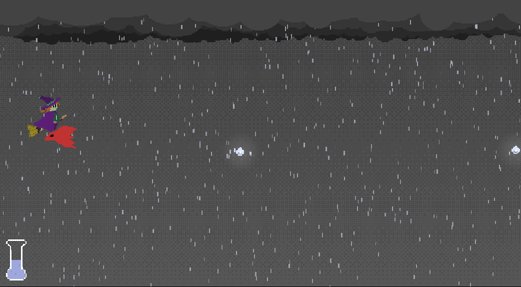
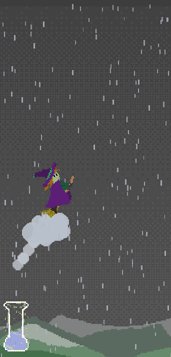
Still, even before I implemented it, I knew something was missing. Just moving up and down, maybe left and right, to catch stuff… It sounds boring. Flying is supposed to be difficult! The controls should convey the idea that mastering the broom is something only a skilled witch can do. Thus I came up with the idea of not being able to fly directly up, and instead having to zip down to gain momentum and then swoosh back up! Kinda like Mario 64. Again, it makes sense in the narrative: it's reasonable to think that brooms have rules, they can't rise up all by themselves, and witches must use the forces of the air and "powerful" rain drops to get altitude. I like Terry Pratchett witches: they don't simply do magic, instead they use the existing elements of nature to slightly bend reality toward their goals. And so, the game is now about learning how to steer a broom, with its own special physics!
I clearly underestimated that physics. On paper it sounded simple: allow to move downward, and use a "momentum" multiplier for upward, that would increase with downward velocity, and decrease otherwise. Welp, as it turned out, this is is tricky to balance! Because I had to take two "speeds" into account: the player's one, and the acceleration or deceleration of the momentum. Should it increase and decrease by multiplying or incrementing? How fast? Should I use an ease curve? Wait if I do an ease on the acceleration, does it really matter since the speed evolution is already curved? Lot of headaches, and trials and error. I eventually ended up with something working, and actually fun to play. But phew, it was not a small part of the work! It's incredible it feels natural when playing, because trust me, even though I avoided to cheat, there's a lot of logic behind these movements!
A funnier part to develop was the balancing of rules and difficulty. I often fall into that pitfall: I make my game jams too hard! This time, with a broom that requires practice in order to be controlled properly, I was certain to lose some players if I make the game to challenging. My goal was to provide an experience that everyone would be able to play to the end. This game is about telling a story, not presenting an impossible challenge. So I designed the potion and hit system to present a bit of difficulty, while feeling fair and intuitive. This last aspect is important: I don't want the player to think too much about numbers. I believe information can be hidden (and should be) to leave to the players only the important ones. This is how the flask of potion work in the game: it has a capacity of 10, you can use 3 units to make a small boost and gain some altitude, and only once it is filled you can do a strong boost that propels you to the next level, that costs 7 units (so that you have just enough left for one security boost). Enemies don't take you anything, they just make you fall for a bit while. But if you're too low in the screen, you can fall into the previous level! Fortunately if you have enough potion for a boost, it will immediately be used to prevent you from falling (think of it like a safety reflex). Again, none of this is explained to the player. But they don't need to know that math! All that matter for them, is that they need to collect drops to fill their potion flask. If it glows, they can use a boost. If it's full, they can go to the next level. If they hit something, they fall. Sometime it's okay, sometime their potion save them, and sometime they fall into the previous level. Maybe they won't understand all the details, but it's okay, because they will understand the story. Of a witch trying to fly as high as possible, sometime falling, sometime rising.
Turbulence zone
Even though I faced no major difficulty, because it was a jam, not everything went as smoothly as planned! There was some mechanics I had planned that didn't make it into the game. I kinda anticipated it to be honest, I would have to be very lucky to be able to add them. Mostly, I wanted to add wind in the last sections of the game. It could have bend the drops trajectory, or create ascending air current for the broom.
But the main elements that I wish I could have put in the jam version were the tutorial, and particle effects. Tutorial for obvious reason: I find it harder when a jam game shows its commands and rules in a start screen, instead of telling in context what the player should do. There is not a lot of interaction in To Take Off, so it wouldn't have take to much time to implement! But, as little as it was, it was time I didn't have. This is something I fixed by the post-jam version. Now when you start the game, there are instructions on screen telling you which keys to use. I could also have added some drawing explanation on how to steer the broom to gain momentum… But it turned out players already figured it out by themselves, so I guess I can do without!

I also added particles effects in this update. They are not here just for decorative reason: I wanted to use particles for feed-back and action readability. Specifically the broom boost. Without those effects, the action feels off. Why is the witch getting suddenly higher? Why does it consume potion? Why does the witch wait for its potion to be filled, to then just fly up? Does she drink it? Sure, the player kinda understands the rules, but… It just looks strange and arbitrary, there is no connection between the game's elements. But now, will little poofs of clouds, it makes sense! The potion is used a some kind of fuel for the broom. It creates a small explosion of vapor. Again, it creates a narrative. And even without thinking about the story, the feed-back is just more satisfying. Again, not difficult to implement, but it needs some tweaking to look just right. Looking back now, I feel I should have implemented those right when I made the boost. Because it is not fully functional without it. A feature can only be shipped once it's complete!



Final thoughts
It's good to finally make something again! Sure it's a very small game, not gonna put it in front of my resume. But I'm glad I achieved to tell a story through aesthetics and mechanics. The making of this game was driven by its narrative and the universe I wanted to show. I stepped away from my usual abstract systems of shapes and notes, and instead made something very figurative. Better yet: it tells a small story without using any word! I'm sometime worried that the art I make, through minimalist music and generative systems, is mostly intellectual and doesn't convey much emotion. But here it looks like I'm still able to imagine interesting worlds.
And although the music is not central to this game, it actually succeeded to put it on the first place for audio! I'm very grateful to people who played the game and enjoyed its music. This sure give me confidence for the rhythm game I'm currently making. To be honest, I'm slowly considering the possibility of using my sound-design skills professionally one day.
Anyway, this was a fun jam to do! It was a very long time ago that I participated in a Godot Wild Jam, and I'm happy to see that it has still such a friendly community, with a lot of creative people. You should check the other entries, they are worth the shot. My personal preferences go to Teruteru Ascend, which shares some similarities with what I was also trying to achieve, and Shrine Warden, which is just a concentrated can of fun.
Comments
Log in with itch.io to leave a comment.
This was a cool game! The rain looks great. I only figured out you are meant to ascend by falling first after layer 3 or so. The enemies that woosh at you teach you that really well, you just naturally see how it works as you dodge them. It was fun to ascend normally before that, gaining height bit by bit, dodging only when necessary.
A small nice thing to have would have been a particle-based indication for timing your dips and pullups, to have something to go by besides the sound.
Enjoyed reading the behind the scenes!